
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
React vs Angular: Which is Better for Front-End Development?

Are you unsure about which JavaScript framework to use for building the front end of your web application? There are lots of articles online, and it can be confusing with so many options. However, Angular and React are the most popular choices among developers. If you’re stuck deciding between Angular and React, we’re here to help. We’ll break down the key differences between them to make it easier for you to choose the one that’s best for your project.
When picking a specific framework or library for front-end web development, JavaScript provides many choices, like VueJS, Next.js, and Svelte. But Angular and React stand out as the most popular and widely used front-end development frameworks among developers.
But there are some important questions to think about – like, which JavaScript framework is best for building the front-end of a website? Should you look at what the project needs and decide based on that? Or should you just go with what’s popular?
Which one is more popular: Angular or React? To help you figure that out, let’s compare these front-end frameworks in detail. Whenever people need to do front-end programming, there’s always a debate about the differences between Angular and React.
In this blog, we’ll figure out when it’s best to use Angular and when React might be a better choice. So, which one should you go for: Angular or React? Let’s find the answer.
Let’s start.
What is Angular?
Angular is a popular open-source web application framework developed by Google. It’s used for building dynamic and interactive single-page web applications. With Angular, developers can create powerful front-end applications with features like data binding, dependency injection, and routing. It follows the Model-View-Controller (MVC) architecture and offers a comprehensive set of tools and features to simplify the development process.
React vs Angular: Features, Advantages
Key Features of Angular-
Let’s check out the key features that make Angular the go-to framework for front-end development.
Component-based architecture
Angular employs a component-based architecture, fragmenting the user interface into reusable, self-contained components. Each of these components encapsulates its own logic, styles, and template, leading to streamlined management and upkeep of intricate UIs.
Two-way data binding
Angular’s two-way data binding feature ensures that alterations in the data model (backend) and the UI (frontend) remain harmoniously synchronized. This automation simplifies the task of overseeing dynamic content.
Efficient Management
Through its inherent dependency injection system, Angular facilitates the efficient administration and sharing of components, services, and other resources across the application. This approach enhances modularity, the feasibility of testing, and the division of responsibilities.
Routing And Navigation
For navigation and routing, Angular presents a robust router, empowering Angular developers to construct single-page applications enriched with numerous views. This capability enables seamless transitions between distinct sections of the application without the necessity of complete page reloads.
Leverages RxJS
Angular leverages RxJS and Observables to embrace the reactive programming paradigm. By incorporating the RxJS library, which provides Observables for managing asynchronous data streams, developers can more systematically handle events, data flow, and shifts in state, fostering a more organized and responsive Angular development process.
Advantages of Angular
- Angular makes it easy to write neat and organized code by using a technique called dependency injection.
- You can take advantage of various Angular libraries that help you build strong template solutions.
- When testing a part of your Angular code, you can insert fake data into the controller, check the results, and observe how it behaves. Additionally, you can design each page separately and then combine them using components to see the final product.
- Angular provides a straightforward way to route between different sections of your application and features interactive user interfaces with data binding.
- Angular goes beyond regular HTML by adding extra syntax. Using directives, you can create components that can be reused across your project.
- It’s essential to keep the data synchronized between the model, view, and component in Angular.
- Angular’s strengths lie in its structure, TypeScript integration, comprehensive tools, and strong community, making it a versatile and powerful choice for web application development.
What is React?
React, an open-source JavaScript library empowers the construction of user interfaces. Brought to life and sustained by Facebook, React simplifies the task of crafting interactive and dynamic UI components intended for both web and mobile applications. Its prowess shines in the realm of single-page applications (SPAs), renowned for its adeptness in rendering and responsiveness.
Key features of React
Which features make developers choose React over Angular for front-end development? Let’s check out
Component-Based Architecture:
React development revolves around the concept of breaking down user interfaces into reusable components. Components are self-contained, encapsulating logic, styles, and rendering. This promotes modularity and code reusability, making development and maintenance more manageable.
Virtual DOM and Efficient Rendering:
A virtual DOM, an in-memory representation of the real DOM, is used by React. React determines the bare minimum updates needed and applies them to the actual DOM when data changes. This method reduces expensive reflows and repaints, improving rendering performance.
Declarative Syntax and JSX:
React’s declarative syntax allows React developers to describe the desired UI state, and React handles the underlying updates automatically. JSX, a JavaScript extension, enables the embedding of HTML-like syntax directly within JavaScript, enhancing the readability and understanding of the UI structure.
Unidirectional Data Flow:
React follows a unidirectional data flow pattern. Data flows down from parent to child components, ensuring a clear and predictable flow of information. This simplifies debugging and prevents unexpected side effects, as data mutations are confined to specific components.
React Hooks and Functional Components:
React Hooks, introduced in React 16.8, enables functional components to manage state and side effects without the need for class components. Hooks like useState and useEffect provide more flexibility and streamline component logic, promoting cleaner and more concise code.
React’s combination of component reusability, efficient rendering, declarative syntax, data flow management, and modern functional component patterns make it a powerful tool for building dynamic and performant user interfaces.
Advantages of React
Key benefits of React in frontend development-
- React makes debugging simple and the code can be reused easily.
- Learning React is easy due to its simple and straightforward design.
- Migrating an app to React is a breeze for developers.
- It works well on both Android and iOS platforms
- ReactJS is view-oriented.
- It receives fast updates with support for both server-side and front-end.
- The React Native library it supports ensures efficient performance.
React’s streamlined development, performance, and strong community support make it a favored choice for building modern UIs.
Okay, now that you have understood the features that make both Angular and React popular and distinct for frontend development, let’s check out who’s more popular: Angular or React.
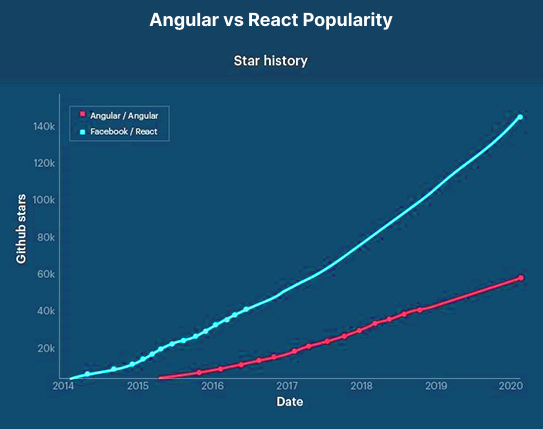
Angular vs React- Which is more popular?
According to the 2023 Stack Overflow Developer Survey, React is the most popular JavaScript framework, with 42.6% of respondents using it. Angular is the second most popular framework, with 20.3% of respondents using it.
The popularity of React over Angular is evident from this graph. However, let’s not draw conclusions based on a single parameter. React vs. Angular selection requires careful thought What is the project’s size? What are the project’s specific requirements? What degree of experience does the development team have? What are the maintenance and scalability requirements over the long term? Let’s check out the factors that will clarify When to choose React and When to choose Angular for frontend development.
Before that, let’s compare on Agular vs React more clearly
React Vs Angular, Quick Comparison
| Aspect | React | Angular |
|---|---|---|
| Type | JavaScript library | Complete framework |
| Architecture | Virtual DOM | Real DOM |
| Data Binding | Unidirectional (Parent-to-Child) | Two-way binding (Model-View) |
| Language | JavaScript (ES6+), JSX | TypeScript |
| Componentization | Strong emphasis on component modularity | Strong emphasis on component modularity |
| State Management | No built-in solution | Built-in state management (NgRx, RxJS) |
| Routing | Requires third-party library (React Router) | Built-in powerful routing module |
| Learning Curve | Relatively lower | Can be steeper for newcomers to the framework |
| Community & Ecosystem | The large and diverse ecosystem | Active community with a good ecosystem |
| Flexibility | More flexible (choose your own tools) | More opinionated (built-in tools) |
| Project Size | Suitable for small to large projects | Suitable for large and complex projects |
| Development Speed | Quick setup and development | Might take longer due to the structure |
| JSX/Template Syntax | Uses JSX for defining components | Uses HTML templates for defining components |
| Dependency Injection | Not a built-in feature | Built-in dependency injection system |
React Vs Angular- In-depth Analysis
let’s dive into a more comprehensive analysis of React and Angular
1. Development Philosophy and Approach:
React:
React, a JavaScript library hailing from Facebook is centered around the concept of a Virtual DOM. Its core approach is rooted in the notion of a component-based architecture, fostering a modular development process. This aligns with the “Learn Once, Write Anywhere” principle, indicating that the gained knowledge can be employed across platforms, such as web and mobile.
Angular:
Angular, developed by Google, offers a comprehensive framework that guides developers through the application development process. It adheres to the “Everything is a component” philosophy, advocating for the structuring of applications through reusable components. Angular provides a tightly organized development experience with its opinionated approach.
2. Underlying Architecture:
React:
React employs a Virtual DOM mechanism, which enhances rendering efficiency by minimizing direct manipulation of the actual DOM. Unidirectional data flow characterizes React, with data moving from parent components to child components through props. State management is often handled using external libraries like Redux or React Context API.
Angular:
Angular relies on the real DOM and employs a two-way data binding approach. This means that changes in the data model automatically propagate to the view, and vice versa. Angular incorporates a dependency injection system, which facilitates the management of component dependencies and services.
3. Programming Language and Syntax:
React:
React’s primary focus is on the view layer, and it is compatible with a range of languages, including JavaScript (ES6+), TypeScript, and JSX—a syntax extension that enables the embedding of XML-like code within JavaScript.
Angular:
Angular is predominantly built with TypeScript, an extension of JavaScript that introduces static typing and other language enhancements. TypeScript enhances code quality by catching errors at compile-time and enabling better tooling support.
4. Componentization Paradigm:
React:
React strongly promotes the concept of reusable and encapsulated components. These self-contained UI elements foster modularity, reusability, and easier maintenance.
Angular:
Angular places significant emphasis on components as well, with a clear separation of concerns. It offers comprehensive features, including lifecycle hooks, change detection strategies, and a more structured approach to component interactions.
5. Routing and Navigation:
React:
React lacks native routing capabilities. Developers commonly turn to third-party libraries like React Router to implement sophisticated routing functionalities.
Angular:
Angular includes a robust built-in router module. It enables the creation of intricate routing configurations, supporting advanced features like lazy loading and route guards to enhance security.
6. State Management Strategies:
React:
There isn’t an out-of-the-box state management solution offered by React. To manage application state, developers frequently use third-party libraries like Redux, MobX, or React Context API.
Angular:
Angular provides intrinsic state management tools, encompassing services, RxJS for handling asynchronous data streams, and NgRx for advanced state management through the Redux pattern.
7. Learning Curve and Mastery:
React:
React’s learning curve is generally considered approachable, particularly for developers versed in JavaScript and JSX. The foundational concepts are relatively straightforward, facilitating rapid application development.
Angular:
Angular’s learning curve can be more demanding due to its extensive feature set, concepts like dependency injection, and opinionated structure. However, proficiency in Angular yields organized and maintainable codebases.
8. Community Strength and Ecosystem:
React:
React boasts a vibrant community and a vast ecosystem of third-party libraries and tools. This rich environment eases problem-solving and integration with diverse technologies.
Angular:
Angular also possesses a strong community and ecosystem, although it might not be as expansive as React’s. Google’s active involvement contributes to Angular’s evolution and support.
React and Angular cater to distinct development preferences. React prioritizes simplicity and flexibility with its component-driven approach, while Angular offers a comprehensive framework for structured and organized application development. Your choice depends on factors such as project complexity, familiarity with the technology stack, and long-term maintenance considerations.
Angular vs. React: When to choose which?
Your project’s requirements, your team’s level of experience, and the precise objectives of your application will determine which Angular and React you use. Here is a more thorough comparison of when to use React vs Angular:
Choose Angular When:
- Full-Featured Framework: Choose Angular if you want a comprehensive, all-in-one solution that includes built-in tools and features for routing, state management, dependency injection, and more.
- Large and Complex Applications: If you’re building a large-scale, enterprise-level application with complex requirements and need a structured approach to maintain code organization and scalability, Angular’s opinionated structure can be advantageous.
- TypeScript Preference: If you prefer TypeScript and its static typing, Angular is built using TypeScript, making it a great choice if your team is already familiar with or prefers TypeScript.
- Strong Out-of-the-Box Solutions: If you want solutions for common challenges like routing and state management readily available, Angular provides a standardized and integrated approach to these features.
- Consistency and Maintainability: If you value a standardized and consistent approach to development that can benefit larger teams collaborating on the same project.
- Documentation and Enterprise Support: Angular offers robust documentation and support from Google, making it a strong choice for enterprises and projects where long-term maintenance is crucial.
Choose React When:
- Flexibility and Lightweight Approach: If you prefer a more lightweight and flexible framework that allows you to choose your own tools and libraries for various aspects of your application.
- Component-Based UI: If you want to focus on building a UI with a component-driven approach, React’s component-based architecture is well-suited for this.
- JavaScript Proficiency: If your team is more comfortable with JavaScript (ES6+) and you want a quicker learning curve.
- Small to Medium Projects: For smaller to medium-sized projects where the overhead of a full-featured framework like Angular might not be necessary.
- Diverse Ecosystem: If you value a diverse and extensive ecosystem of third-party libraries, React’s ecosystem is known for its richness and variety.
- Quick Development Setup: If you want to get started quickly and start building without much initial configuration.
- Virtual DOM Rendering: If you appreciate the efficiency of React’s virtual DOM rendering for optimized UI updates.
In conclusion,
To wrap things up, there’s no fixed answer to who’s the champion for the front in React vs. Angular. The decision should be influenced by your project requirements, your team’s proficiency, and the path you intend to pursue.
If a comprehensive framework with abundant built-in features and reliable support is essential, then opting for Angular would be the suitable choice.
React works best if you want a variety of tools, flexibility, and quicker development.
As a leading front-end development company, our front-end developers advise you to take time and sort out your project requirements before choosing between Angular and React and opting for the framework that aligns best with your front-end development goals.
Read Also:
- Top 10 React App Optimization Techniques
- The Best React Design Patterns For Effective UI Development
- 7 Benefits Of ReactJS: Is It A Worthy Choice For Your Project?
- Java Vs Python: Which Is Better For Future?
- Flutter Vs. FlutterFlow: Which One Fits Your App Development Style?
- TechOps Vs DevOps: Aligning IT Strategies For Seamless Operations
- Flutter Vs React Native: A Quick Comparison
- GitHub Vs GitLab: Which Is The Better In 2024? Differences And Similarities
- Angular Vs Vue.js – A Detailed Comparison Between Two Popular JavaScript Frameworks
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×


Comments