
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
Flutter Vs React Native: A Quick Comparison

Flutter vs. React native, a debate aging like fine wine, makes us wonder where it all even started. But, well let’s end this debate today, right away.
The ongoing discussion between Flutter and React Native, two popular frameworks for cross-platform mobile app development, has a history dating back to the moment when developers had to choose between them. It’s a story marked by innovation, competition, and the ever-evolving preferences of the tech world.
Initially, React Native gained attention for allowing web developers to transition into mobile app development using their existing skills in JavaScript and React. It promised the advantage of “learning once and writing for any platform.”
Meanwhile, Flutter emerged as a different option, using the Dart programming language. It stood out for its focus on delivering precise user interfaces and smooth animations on multiple platforms.
In this era of digital transformation and ever-growing demand for mobile app development services, choosing the right tool has become the key to business success.
If you are struggling to decide when it comes to Flutter vs React Native, then this blog is for you.
In this blog post, we’ll take you on a journey to understand the differences between React Native and Flutter. We’ll keep it simple, looking at their history, how they work, and what people have to say about them in the real world.
By the time we’re done, you’ll have a better idea of which tool is the right fit for your mobile app development project.
React native vs Flutter, let the battle end today!
We will start by understanding,
What Is Flutter?
Flutter is an open-source framework that can be used to build beautiful, high-performance, and native-feeling apps for mobile, web, and desktop from a single codebase. It is based on the Dart programming language and uses its own rendering engine, Skia.
Flutter is admired for its speed, adaptability, and user-friendly approach. It uses a programming style that simplifies the development of intricate user interfaces. A standout feature of Flutter app development is “hot reload,” allowing instant visualization of code changes within your app.
Developers favor Flutter because it streamlines development, saving time and money. Instead of building separate apps for each platform, you can use a single codebase, leading to fewer bugs and higher app quality.
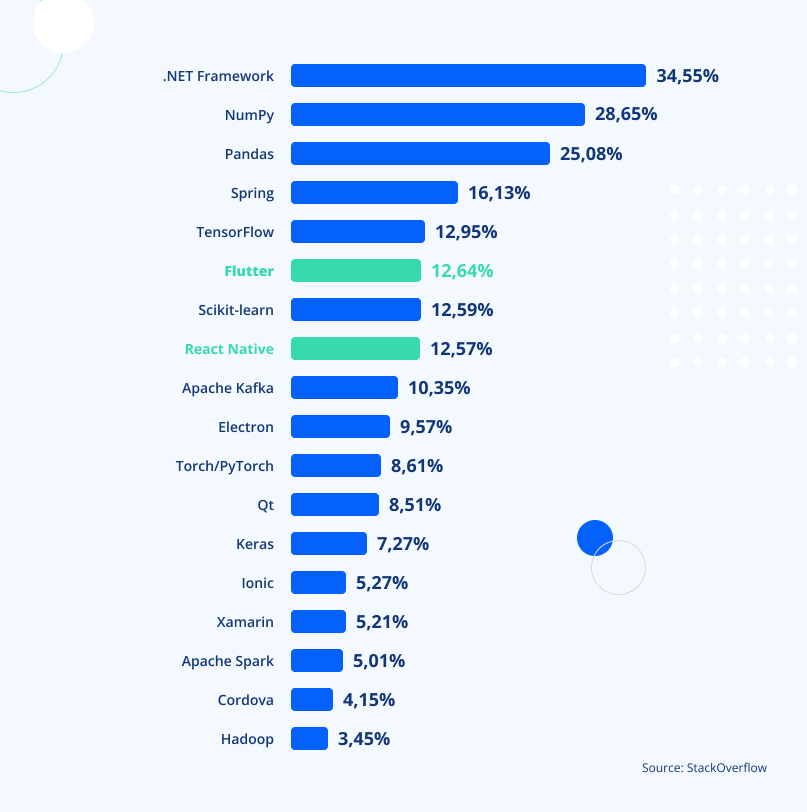
In the Stack Overflow Developer Survey 2023, Flutter was the most loved cross-platform framework, with a score of 8.6 out of 10. It was also the most wanted cross-platform framework, with a score of 8.4 out of 10.
Hire the best flutter developers in four steps
Key Features of Flutter
The best Flutter app development company in the world leverages Flutter for their mobile app development because of the following features-
Flutter App Development offers several key features:
Cross-Platform Capability
With Flutter, you can build applications for various platforms like Android, iOS, web, desktop, and more using a single set of code. This streamlines development efforts and saves time.
Instant Code Updates
Flutter’s “hot reload” feature lets developers instantly see the effects of their code changes in the app’s user interface. It accelerates the development process and simplifies debugging.
Extensive Widget Library
Flutter provides a wide range of customizable widgets, making it easy to create intricate and visually appealing user interfaces without much hassle.
Native-Like Performance
Flutter compiles code into native machine code, ensuring that your apps perform at a level similar to those developed using native languages like Java or Swift. This is crucial for resource-intensive applications such as games and multimedia apps.
Open-Source Framework
Flutter is open-source, granting developers access to its source code for customization and benefiting from community-driven enhancements and improvements.
Advantages of Flutter
Single Codebase: Flutter allows you to build both iOS and Android applications from a single codebase. This means you don’t need separate development teams or codebases for each platform, reducing development time and costs.
Real-time Code Reflection
With Flutter’s hot reload feature, you can instantly see the impact of your code changes on the app’s UI. This speeds up development, as you can make adjustments on the fly, enhancing productivity and debugging efficiency.
Rich UI Components
Flutter offers a wide range of customizable widgets for building intuitive and visually appealing user interfaces. These widgets follow platform-specific design guidelines (Material Design for Android and Cupertino for iOS), ensuring a consistent and native look and feel on both platforms.
Better Performance
Flutter’s compiled-to-native code execution results in high-performance applications. The Skia graphics engine, used for rendering, ensures smooth animations and responsive user experiences. This performance excellence is crucial for delivering user-centric apps.
Access to Native Features
Flutter’s plugin system enables seamless access to native device features and APIs. This means you can integrate cameras, sensors, geolocation, and other platform-specific functionality into your app, providing a complete user experience.
Open Source
Flutter’s open-source nature fosters a vibrant and supportive community. Developers benefit from a wealth of online resources, forums, and third-party packages and libraries that extend Flutter’s functionality. This active community ensures long-term support and growth.
Cost-Efficient
Developing with Flutter can significantly reduce costs because of its code-sharing capabilities. You save time and resources by maintaining only one codebase for multiple platforms, making it an attractive choice for businesses looking to optimize their development budgets.
These advantages collectively make the decision to hire flutter developers a compelling choice for cross-platform mobile app development, enabling developers to create high-quality, performant, and cost-effective applications.
Okay now let’s not get biased towards flutter, and explore the cons that developers witness in their app development journey.
Cons Of Flutter In Mobile App Development
Here are the disadvantages of using Flutter in mobile app development
App Size
Flutter apps tend to be larger due to the framework and engine, potentially impacting user downloads and storage.
Limited Native Libraries
Some native functionality and third-party integrations may not have readily available Flutter plugins.
Learning Curve
Developers unfamiliar with Dart may face initial challenges in adapting to the language and framework.
Platform-Specific Behavior
Achieving complete platform uniformity can be challenging, as some platform-specific behaviors and nuances may still exist.
What is React Native?
React Native simplifies mobile app development by allowing you to use JavaScript. It transforms a virtual design into real native components for iOS and Android, so your app looks and works just like one built with Objective-C or Java.
For building your app’s user interface, React Native uses JSX, which blends JavaScript and XML-like syntax. Think of it as similar to HTML, but with added features that make it easier to work with in the React Native environment.
Hire React Native developers with extensive experience in mobile app development
Key Features Of React Native Framework
Cross-Platform Capability
React Native empowers developers to create mobile applications for both iOS and Android platforms using a single codebase. This efficient approach saves considerable time and effort in multi-platform app development.
Component Reusability
React Native components are highly reusable across various applications, significantly streamlining the development process and reducing redundancy.
Native-Level Performance
React Native ensures that apps are rendered natively on devices, delivering exceptional speed and responsiveness to provide an optimal user experience.
Vibrant Community
React Native boasts a thriving and engaged developer community, offering abundant resources and support for developers at all levels.
Accessibility for Learning
If you possess knowledge of JavaScript, you can quickly acquire the skills needed to work with React Native, minimizing the learning curve.
Effortless Code Iteration
The hot reloading feature in React Native facilitates real-time code adjustments without necessitating app restarts, facilitating rapid app refinement and development.
Adaptability
React Native is versatile enough to suit a wide spectrum of mobile app development needs, accommodating diverse project requirements.
Customization Capabilities
React Native is highly extensible, enabling developers to seamlessly incorporate custom functionalities into their applications as needed.
Advantages Of Using React Native
There are several pros when you hire react native developers, some of them are-
Open Source Foundation
React Native operates under an open-source framework, offering the benefits of cost-free utilization and adaptability.
This presents a valuable advantage for businesses seeking to economize on development expenses or retain greater control over their application’s codebase.
Thriving Community
React Native enjoys robust support from a sizable and dynamic community of developers, continually generating fresh tools and resources.
This vibrant ecosystem serves as an invaluable resource for seeking assistance with your application or deepening your understanding of React Native.
Future-Ready
React Native remains in a constant state of evolution and enhancement, ensuring that your application can readily harness new features and refinements as they emerge.
Scalable Versatility
React Native’s scalability extends its utility to the construction of expansive and intricate mobile applications. This makes it an ideal choice for businesses requiring apps capable of managing substantial user traffic or necessitating organic growth over time.
Like Flutter, react native too has several drawbacks of its usage in mobile app development like:
Disadvantages Of Using React Native
Learning Challenge
React Native uses JavaScript, but it also involves some native components and tools. This can be difficult for developers who are new to React or mobile development. React Native has so many features that mastering it could take some time as well.
App Compatibility Limitation
React Native isn’t as flexible as some other mobile development tools like Flutter or NativeScript. This means it might not be the best choice for apps that need a lot of custom code or have to work perfectly on specific devices.
Tricky Debugging
Fixing problems in React Native apps can be tougher than in native apps because they work differently. You need special tools for debugging.
Slower Performance
React Native apps can be slower than native ones, especially if they use lots of fancy graphics or calculations.
Memory Issues
These apps can sometimes have memory problems, which can make them crash or freeze.
Flutter vs. React Native – Detailed Difference
Flutter vs. React Native – both are widely used frameworks for building cross-platform mobile applications, and while they share similarities, they also exhibit distinct characteristics.
Programming Language
- Flutter employs the Dart programming language, known for its efficiency and conciseness. Dart offers features tailored for mobile development, such as hot reload for real-time code changes.
- React Native relies on JavaScript, a widely adopted language in web development.
Rendering Engine
- Flutter utilizes its proprietary Skia rendering engine, written in C++, granting it extensive control over app aesthetics and superior performance.
- React Native connects to native Android and iOS rendering engines through a JavaScript bridge. While flexible for cross-platform use, this approach may introduce some performance overhead.
Community Support
- React Native boasts a larger developer community, resulting in a wealth of available resources, including tutorials, plugins, and libraries.
- Flutter’s community is rapidly growing, narrowing the resource gap over time.
App size
- Flutter apps tend to be larger than React Native apps, because Flutter needs to include its own rendering engine.
- However, Flutter apps can be cached more effectively, which can help to reduce the impact of their size on performance.
Learning curve
Flutter has a steeper learning curve than React Native, because it uses a new programming language. However, Flutter’s documentation is excellent, and there are many resources available to help developers learn the language.
Flutter and React Native excel in cross-platform mobile development, with the choice depending on your specific requirements and preferences. Let’s get a clear understanding of Flutter vs. React native through a quick comparison.
React Native vs. Flutter – Quick comparison table
| Feature | Flutter | React Native |
| Programming language | Dart | JavaScript |
| Rendering engine | Skia | JavaScript bridge |
| Community support | Growing | Large |
| App complexity | Good for complex apps | Can handle complex apps |
| Performance | Generally faster | Slower for animations and scrolling |
| Learnability | Easy to learn | Easy to learn |
React Native vs. Flutter , Which one to choose?
Choosing between Flutter vs React Native depends on your project’s specific requirements and your team’s expertise. Here’s a breakdown of when to choose each framework:
Choose Flutter When
- Performance and Customization Matter: If you require high-performance apps with a highly customized user interface, Flutter’s control over the rendering engine and its ability to create pixel-perfect designs make it an excellent choice.
- Rapid Development: Flutter’s “hot reload” feature allows for quicker development and real-time code changes, which can be a significant advantage when iterating on your app’s design and functionality.
- You Don’t Mind Learning Dart: If your team is willing to learn Dart, Flutter can be a powerful option. Although Dart may have a steeper learning curve for some, it offers unique features and can be a valuable addition to your skill set.
- Resource Efficiency: Flutter’s caching mechanism can help offset the larger app size, making it more resource-efficient in certain scenarios.
Choose React Native When:
- Larger Community and Ecosystem: React Native has a more extensive developer community, resulting in a wider selection of third-party libraries, plugins, and community support. If you need to access a broad range of pre-built solutions, React Native is a solid choice.
- JavaScript Familiarity: If your team is already well-versed in JavaScript, leveraging that existing knowledge for mobile app development can save time and effort.
- Cross-Platform Compatibility: React Native excels at building apps that target multiple platforms with a single codebase. If you need to reach both Android and iOS audiences efficiently, React Native simplifies this process.
- Quick Prototyping: React Native’s fast development cycle and compatibility with web development skills make it an excellent choice for prototyping and testing ideas quickly.
- Budget Constraints: If you have budget constraints, React Native’s faster development may result in reduced costs compared to building separate native apps for each platform.
Conclusion
In conclusion, the choice between Flutter and React Native should align with your project’s goals, your team’s expertise, and your specific development needs. Carefully evaluate these factors to determine which framework is the best fit for your mobile app project.
Read Also:
- Java Vs Python: Which Is Better For Future?
- Flutter Vs. FlutterFlow: Which One Fits Your App Development Style?
- TechOps Vs DevOps: Aligning IT Strategies For Seamless Operations
- GitHub Vs GitLab: Which Is The Better In 2024? Differences And Similarities
- React Vs Angular: Which Is Better For Web Development?
- Angular Vs Vue.js – A Detailed Comparison Between Two Popular JavaScript Frameworks
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×


Comments