
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
7 Benefits of ReactJS: Is It a Worthy Choice for Your Project?

Over 12 million websites worldwide use ReactJS. (BuiltWith, 2023). Big deal? Well, it is, and it tells us something important. ReactJS is a becoming top choice in the world of building websites. But what is it, and why do so many developers choose it over other front-end development frameworks?
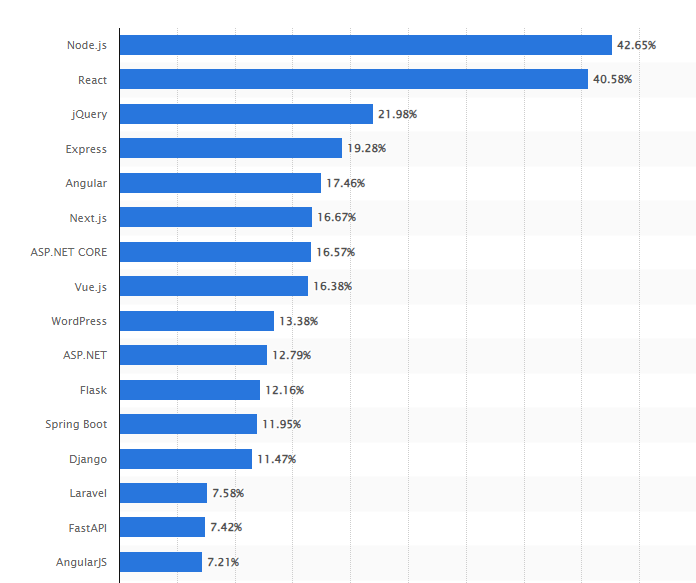
According to Statista, 40.6% of developers worldwide use ReactJS. This makes it the second most popular web framework, after Node.js. No wonder why, the demand to hire Reactjs developers has been increasing rapidly.
As a React development company, we understand the benefits that Reactjs bring in building websites.
Most used web frameworks among developers worldwide, as of 2023
Source: Statista
In this blog, we’re going to break it down for you. We’ll explain what ReactJS is all about, why it’s so popular, and how it’s changing the way websites are made. Whether you’re a frontend developer or just curious about the technology behind your favorite websites, this blog is for you. Let’s get started!
What is ReactJS?
ReactJS is a free and open-source JavaScript library for building user interfaces. It is maintained by Meta and a community of individual developers and companies. React can be used to develop single-page, mobile, or server-rendered applications with frameworks like Next.js.
React is a component-based library, which means that applications are built out of small, self-contained pieces called components. Components can be nested within other components to create complex user interfaces. React also uses a declarative programming paradigm, which makes code more predictable and easier to debug.
Here the key 7 Benefits of React for developers
ReactJS brings several benefits to the table when developing websites, here are few-
1. Component-Based Architecture
ReactJS, leveraging a component-based approach in user interface design, enables developers to build intricate interfaces by composing and reusing smaller, self-contained components. This modular structure not only enhances code maintainability and scalability but also aligns seamlessly with the benefits of React, ensuring a more efficient and streamlined development process.
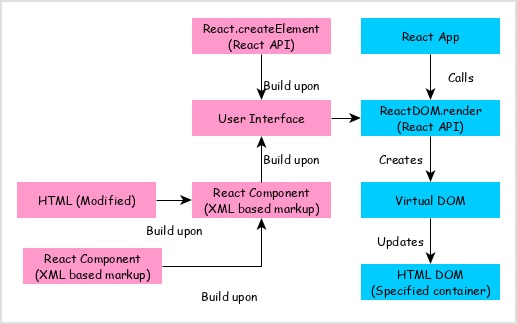
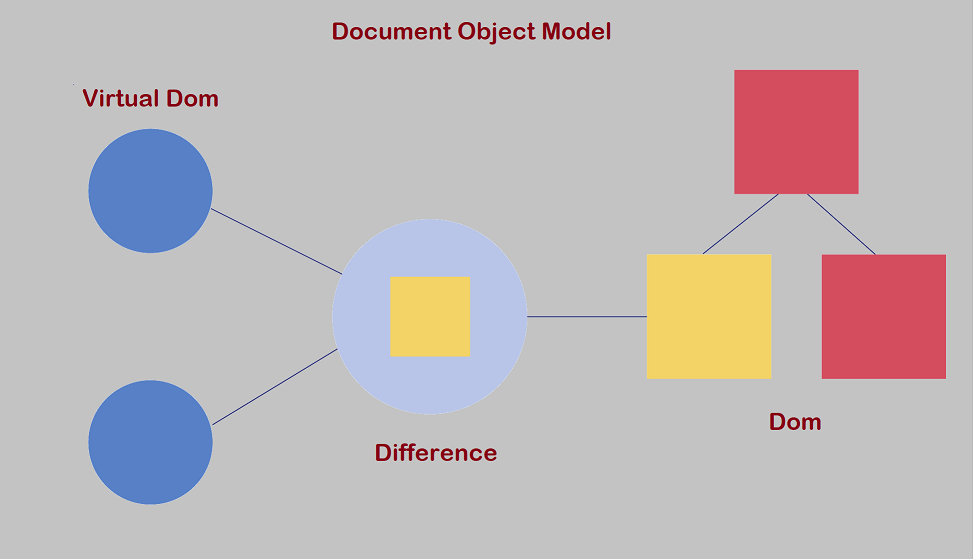
2. Virtual DOM
React employs a virtual Document Object Model (DOM), which acts as a lightweight replica of the actual DOM. It selectively updates the real DOM only when necessary, optimizing performance and responsiveness in React applications.
3. Unidirectional Data Flow
React benefits from a unidirectional data flow, ensuring that data travels in a single direction within the component hierarchy, from parent components to child components. This design eliminates circular dependencies and enhances predictability and debugging.
4 . JSX (JavaScript XML)
JSX is a JavaScript language extension that simplifies the creation of React components by allowing developers to embed HTML-like syntax directly within their JavaScript code. This enhances code readability, conciseness, and leverages the benefits of React for efficient UI development.
5. Developer Tools
React offers a set of robust developer tools, including the React DevTools browser extension. Leveraging the benefits of React, these tools facilitate the inspection of the React component tree and provide insights into the state of each component, aiding in development and debugging tasks.
6. Large and Active Community
React has a large and active community of developers. This means there are abundant resources, tutorials, and third-party libraries available. The community support also ensures that React is continuously evolving with new features and improvements.
7. One-Way Binding
React uses one-way data binding, which simplifies the process of tracking changes and updating the UI. This helps prevent unexpected side effects and makes the code more predictable.
Though there are compelling reasons to use Reactjs as a website developer, there are a few drawbacks to consider before starting on the project.
When Should You Use React?
You should consider using ReactJS in the following scenarios
- Building a complex user interface with a lot of dynamic and interactive elements. ReactJS makes it easy to create reusable components that can be combined to create complex UIs.
- Developing a high-performance web application. ReactJS uses a virtual DOM to efficiently update the UI, which can lead to significant performance improvements.
- Building a cross-platform application. React Native, a framework based on ReactJS, allows you to build native mobile applications using JavaScript.
- When you need an application with a large ecosystem. ReactJS has a large and active community, which means that there are many libraries and tools available to help you build your application.
- You need to build an application that is scalable and maintainable. ReactJS is designed to be scalable and easy to maintain, making it a good choice for large and complex applications.
In conclusion,
ReactJS is a robust tool for developing websites, widely used by countless sites worldwide. It brings numerous advantages, such as simplifying the creation of intricate web interfaces and enhancing performance.
Nevertheless, it does bring certain challenges, including frequent updates and occasional gaps in documentation.
When considering ReactJS, think about using it for building intricate and interactive websites, achieving high performance, developing mobile apps with JavaScript, or tapping into a thriving community and available resources.
- Top 10 React App Optimization Techniques
- The Best React Design Patterns For Effective UI Development
- React Vs Angular: Which Is Better For Web Development?
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×





Comments