
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
Angular Vs Vue.js – A Detailed Comparison Between Two Popular JavaScript Frameworks

Over the last few years, the JavaScript frameworks have evolved at an extremely fast pace. In fact, if you look at the available options today, chances are, you’re more likely to get confused about which JavaScript framework to choose for your web application development. While Angular and React are the two widely used JavaScript frameworks. Both, in fact, hold much significance in the field of application development. But there is one more JavaScript that has got a lot of traction lately – Vue.js.
Angular Vs Vue.js: Complete Comparison
Vue.js — the Flexible JavaScript Framework
Vue.js is basically an open-source JavaScript framework, which helps in building mesmerizing web interfaces. Originally released in 2014 by Evan You, an ex-Google Employee, Vue.js has gained a lot of popularity since its launch, and has also gained 57000+ repositories on GitHub.
Angular — the Dynamic JavaScript Framework
Angular was developed by Misko Hevery in 2009 as a software for easy-to-make applications for Enterprises. Though it has now evolved into a fully-featured dynamic JavaScript framework that is perfect for developing single page, dynamic web applications. Currently it’s being maintained by Google and a community of individuals to overcome challenges faced in developing single-page apps.
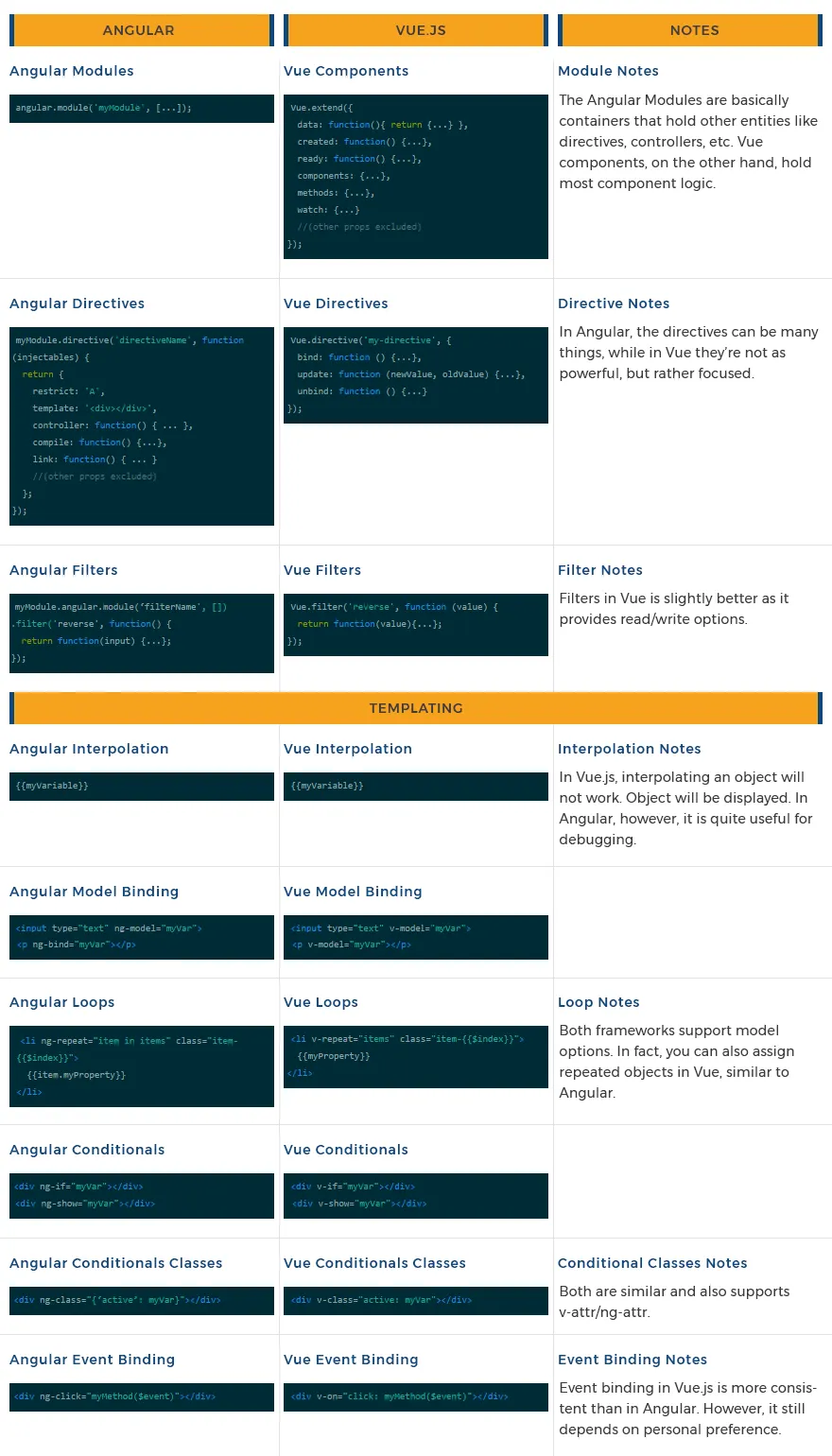
Comparison of the Codes of Vue.js and Angular:
As you can see, there are numerous tools in Angular with lots of complex syntax, while Vue.js is simple and almost similar (sometimes even better) JavaScript framework. How? – let’s dig deep and start with discussing benefits of each framework to find out!
Angular Benefits:
Angular is a prime choice for building complex applications. With features like built-in dependency injection, two-way data-binding, Typescript, and reusable components, Angular has become a superheroic JavaScript framework.
Some of the Angular Benefits are:
#1 –Data Binding:
Data Binding is basically an automatic way of updating the view whenever the model changes. While Vue.js also supports data binding and it is, in fact, much simpler in Vue. Angular is more complicated due to its heavy weight nature.
#2 – Deep Linking:
Since Angular is mainly used for developing single-page apps, the deep linking feature allows to load sub-templates on the same page. Deep Linking basically achieve this by looking at the state of the page a user is on, and then taking him to the particular content rather than crossing the application from home page.
#3 – Cross-Platform Support:
Another interesting benefit of Angular is that the applications built using this JavaScript framework works seamlessly in multiple browsers. This is mainly because the Angular can automatically handle the JavaScript code required for each different browser.
#4 – Dependency Injection:
The dependency injection is a core of Angular, meaning that any component that is not useful or does not fit application requirements can be easily replaced. This makes it easier to develop & test web applications, and also reduces development time.
Vue.js Benefits:
While Angular is a very mature JavaScript framework compared to Vue.js, but despite that fact, Vue.js has managed to gain an immense popularity in a short span of time. The main reason for this popularity is because Vue.js is lightweight and also has two-way data binding like Angular & Virtual DOM like React.
Some of the Vue.js Benefits are:
#1 – Flexible & Versatile:
Vue.js is more flexible (than Angular), which allows to structure an application any way you want it to be, where Angular has strong opinions about how an application should be structured. This makes Vue.js more adoptable to a wide range of projects. Although, Angular development can still be a good idea depending on the application requirements.
#2 – Ease of Deployment:
When it comes to deployment, Vue.js is much easier than Angular. While you can use the Angular CLI to simplify the process, but leveraging features such as Ahead-of-Time compilation and lazy loading can still be daunting tasks.Vue.js, on the other hand, even if you’ve a complex application, the Vue CLI will still take care of everything along with handling code optimization efficiently.
#3 – Awesome Integration:
You need to hire Vue.js developer to build both single-page as well as more difficult web interfaces for applications using Vue.js. Plus, the small parts are quite easy to integrate into existing infrastructure without affecting the entire system. This means, you can develop new applications and modify existing applications because guess what? – Vue.js has components for everything!
#4 – Runtime Performance:
Vue.js is much easier to optimize, resulting into a better runtime performance. Angular, on the other hand, will become slow as the number of watchers increases. It is mainly because if changes are made in the scope, then all the watchers need to re-evaluate again.
In fact, it becomes impossible to optimize a scope in some situations because of watchers.Vue.js uses a transparent & simple dependency tracking and observation system in which all changes trigger autonomously until there is any explicit relationship. This means, the Vue.js doesn’t have to suffer while optimizing a change in scope of application.
When to Use Angular?
Angular would be a great choice if you want to build a comprehensive application with a variety of components and complex functionalities. In fact, Angular makes it easier for developers to understand the complex app functionalities and coding structures. You should also go with Angular development company if you want to select an existing component in a new software project. The reason being, all you’ll have to do is copy and paste the codes.
Another reason Angular being so much popular is because it allows developers to focus on any type of design with JQuery call or DOM configuration distractions who works as a hire dedicated angular developer with front-end development projects. If you’re looking to develop faster web applications, the MVC structure in Angular helps in separating data components and logic, resulting into a faster development process. Lastly, the two-way data binding in Angular helps to manage the synchronization between DOM and model, making it more helpful tool for the web app development.
When to Use Vue.js?
If you’re a startup who wants to build a small scale application, Vue.js development services can be a good idea to choose. The main disadvantage with Angular is that it demands using Typescript. While Typescript would be a better choice if you’re building a complex application, but for small-scale apps, it could lead to increase in cost.Vue.js is also good if you like freedom when creating structure for your application because unlike Angular, Vue.js doesn’t tell you how your application should be structured.
One major benefit of Vue.js is its bundle size which is 30KB (including Vuex and Due router), where Angular’s bundle is about 130KB (even with tree shaking and AOT).Lastly, if you’re looking to build an ecommerce store, the timing to choose Vue.js couldn’t be better. With Vue Storefront, it is possible to create PWA (progressive web apps) faster, and also connect with any Ecommerce backend such as Magento, Shopware, and Pimcore through API.
Bottom Line is …
Both JavaScript framework has its own benefits and drawbacks. Therefore, choosing the right one depends on your web application requirements. We, as a web development services provider, always help our clients in choosing the right JavaScript framework to build app, which not only serve their current needs, but can be also scaled to address future needs in order to stay competitive in industry. In a nutshell, Angular is much more evolved framework with lots of tools, while Vue.js is a lightweight, flexible, and versatile framework that allows you to develop a web app your own way. Now, the choice truly depends on the type of your business goals.
Read Also:
- Java Vs Python: Which Is Better For Future?
- Flutter Vs. FlutterFlow: Which One Fits Your App Development Style?
- TechOps Vs DevOps: Aligning IT Strategies For Seamless Operations
- Flutter Vs React Native: A Quick Comparison
- GitHub Vs GitLab: Which Is The Better In 2024? Differences And Similarities
- React Vs Angular: Which Is Better For Web Development?
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×


Comments