
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
Demystifying Web Application Architecture: A Comprehensive Guide

Quick Summary: Building a successful business app starts with choosing the right web application architecture. This blog dives deep into the world of web architecture, explaining its core concepts, components, and best practices. You’ll discover different architectural models, understand their strengths and weaknesses, and learn how to pick the perfect one for your app.
Greetings from the complex and exciting world of web application architecture! Web applications have taken centre stage in today’s digital world, supporting nearly every online activity, from planning your ideal vacation to your daily social media scroll. However, beneath the slick user interfaces and simple features is a sophisticated network of parts that are expertly coordinated by a concept known as web application architecture.
Web applications have gained significant popularity among businesses. These applications provide interactive functionalities and are accessible over the Internet. Yet, the initial crucial decision in web application development is selecting the ideal architecture, as it plays a pivotal role in shaping the overall quality of your web application.
However, it can be difficult for new developers in particular to navigate this architectural terrain. What are the several categories of architecture? How can you pick the best one to suit your needs? Which frameworks and technologies are available to assist you in creating a safe and effective online application? Don’t worry, brave adventurer; this thorough manual will serve as your road map as it carefully explains the intricacies of web application architecture that is considered the industry standard.
The architectural framework serves as a blueprint outlining various components and the data flow among them to address business challenges. Thoughtfully developed web application architecture enhances security, flexibility, and scalability, yielding long-term benefits. This step is crucial in the realm of web application development services. However, it is imperative to be mindful of your choices during the development of your web application.
What is Web Application Architecture?
In technical terms, web application architecture is the blueprint that defines how the various components of a web application interact and communicate with each other. It encompasses the structure, technologies, and best practices employed to deliver a seamless user experience while ensuring efficient performance, robust security, and easy maintenance.
What is the Use of Web Application Architecture?
Choosing the right web application architecture isn’t just about aesthetics; it’s about laying the foundation for a successful digital experience.
Seamless user experience:
Poor architecture can lead to slow loading times, unresponsive interfaces, and buggy functionalities, significantly impacting user satisfaction. A sound architecture ensures smooth user interaction, responsive performance, and intuitive navigation, making your visitors want to come back for more.
Scalability and maintainability:
An application built with rigid architecture struggles to handle increased traffic or adapt to new features. A well-designed architecture, like a modular restaurant that can add extra tables and staff during peak hours, allows your application to scale gracefully and adapt to future growth without major overhauls.
Security and reliability:
In the digital world, this translates to security vulnerabilities and unreliable performance. A secure architecture implements robust authentication, authorization, and data encryption mechanisms to protect user information and ensure consistent uptime, making your application a digital fortress against cyber threats.
Cost-effectiveness:
Poor architecture can lead to resource-heavy applications that drain your budget. A well-designed architecture optimises resource allocation, minimises infrastructure bottlenecks, and promotes code reusability, saving you money in the long run.
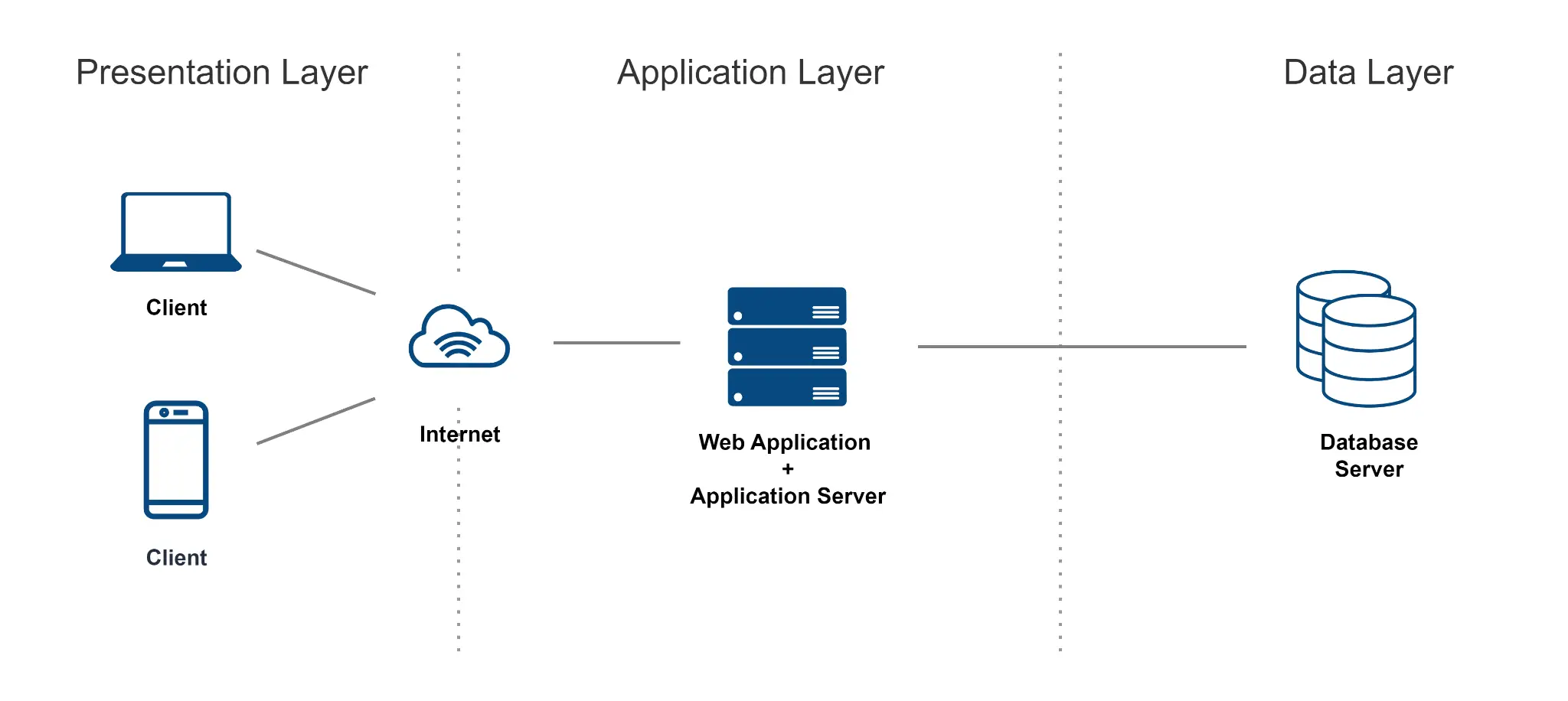
Layers of Web App Architecture
Web application architecture typically consists of several layers, each serving a specific purpose in the overall structure of the application. These layers work together to ensure the functionality, security, and scalability of the web application. Here are the common layers found in web app architecture:
Presentation Layer:
This layer focuses on the user interface and how information is presented to users. It involves the design elements, user experience, and interactions. Front-end development frameworks, such as React, Angular, or Vue.js, are often utilized in this layer to streamline the creation of responsive and dynamic user interfaces. The presentation layer is responsible for rendering the user interface and handling user inputs, ensuring a seamless and visually appealing experience for the end-users.
Application Layer:
The application layer, sometimes referred to as the business logic layer, is where the core functionality of the web application resides. It processes user requests, implements business rules, and coordinates the application’s overall behavior. This layer acts as a bridge between the presentation layer and the data access layer, ensuring that the application functions according to its intended purpose.
Data Access Layer:
At the data access layer, the application interacts with the underlying database or data storage. This layer manages the retrieval and storage of data, ensuring efficient and secure access. It abstracts the underlying data storage details from the rest of the application, promoting modularity and facilitating changes to the data storage system without affecting the overall application logic.
Types of Web Application Architecture
Web application architectures define the structure and organization of software components within an application. Different types of web application architectures cater to varying needs, scalability requirements, and development preferences. Here are some common types of web application architectures:
Single Page Application (SPA) Architecture:
Single Page Application architecture is designed to offer a seamless user experience by loading a single HTML page and dynamically updating its content as the user interacts with the application. SPAs use AJAX and APIs to retrieve data and update the user interface without requiring a full page reload. This architecture is well-suited for responsive and interactive web applications, providing a smoother and faster user experience.
Microservices Architecture:
Microservices architecture is an approach where a complex application is divided into smaller, independent services that can be developed, deployed, and scaled independently. Each microservice is responsible for a specific business capability and communicates with others through APIs. This architecture promotes flexibility, scalability, and ease of maintenance. It is particularly beneficial in large and evolving applications, allowing for better team autonomy and technology stack diversity.
Serverless Architecture:
Serverless architecture, often associated with Function as a Service (FaaS), allows developers to focus on writing code without managing the underlying infrastructure. In a serverless model, functions or small units of code are executed in response to specific events. This approach offers scalability, reduced operational overhead, and cost savings as users are billed based on actual usage. However, despite the name, servers are still involved but are abstracted away from the developer.
Progressive Web Applications (PWAs):
Progressive Web Applications combine the best features of web and mobile applications to provide a responsive and engaging user experience. PWAs use modern web capabilities to deliver app-like experiences, such as offline functionality, push notifications, and fast loading times. They are designed to work seamlessly across various devices and browsers, eliminating the need for separate development efforts for different platforms. PWAs leverage technologies like service workers to enhance performance and user interactivity.
When diving into the development of Progressive Web Applications, it becomes crucial to hire PWA developers who understand the intricacies of this architecture. Look for developers experienced in web technologies like HTML, CSS, and JavaScript, and who have a deep understanding of service workers, application manifests, and responsive design principles.
Web Application Architecture Best Practices
Now that we’ve explored the architectural concepts and types, let’s understand the best practices for building a secure, efficient, and maintainable web application:
- Planning and requirements gathering: Before entering the kitchen, define your goals, user personas, and functional needs clearly. Planning an architecture without knowing the desired dish is like cooking without a recipe.
- Choosing the right technology stack: Select frameworks, tools, and languages based on compatibility, developer expertise, and the type of application you’re building. Choose the right utensils for the job!
- Security considerations: Implement robust authentication, authorization, and data encryption strategies to keep your kitchen clean and hygienic. Protect your ingredients from contamination!
- Performance optimization: Minimise response times, optimise resource usage, and avoid bottlenecks to ensure your dishes arrive hot and fresh. Keep your kitchen running smoothly!
- Code reusability and modularity: Structure your code into reusable components for easy maintenance and scalability. Pre-chop your vegetables to save time later!
- Testing and monitoring: Implement rigorous testing practices and monitor performance metrics to ensure your dishes are consistently delicious. Check the taste and adjust as needed!
By incorporating these best practices, you’ll be well on your way to building a web application that not only looks good but also functions flawlessly and stands the test of time.
How Zealous can help you?
Building a web app from your unique vision is exciting, but the technical complexities can feel daunting. That’s where Zealous comes in! We’re not just architects, we’re your digital dream builders, turning your ideas into flawless, scalable web applications that meet your specific needs, whether you’re an organisation, a startup, or simply brimming with a fantastic concept.
Here’s how Zealous can be your architectural accomplice:
Understanding Your Blueprint:
- We listen: Before building anything, we’ll dive deep into your vision, your users, and your goals. Your needs are our top priority.
- We strategize: Together, we’ll map out the perfect architectural style for your project, whether it’s the sturdy stability of a monolithic approach or the agile adaptability of microservices.
- We plan: We’ll meticulously plan every detail, from tech stack selection to security strategies, ensuring your web app is not only powerful but also future-proof.
Crafting Your Digital Masterpiece:
- Expert Architects: Our team of seasoned architects knows all the architectural styles, from the classics to the cutting-edge, and we’ll choose the perfect fit for your unique project.
- Skillful Developers: We wield the latest tools and frameworks like magic, transforming your blueprint into a robust, secure, and user-friendly web app.
- Constant Refinement: We don’t just build and hope for the best, we continuously refine and optimise your app, ensuring it stays a shining example of digital excellence.
With Zealous as your partner, you can:
- Focus on your vision: Leave the technical complexities to us and unleash your creative genius.
- Avoid architectural pitfalls: We’ll guide you through the maze of options, ensuring you choose the perfect foundation for your app.
- Minimize development headaches: We’ll handle the heavy lifting, so you can focus on what matters most – your passion project.
- Maximize impact: We’ll craft an app that not only functions flawlessly but also leaves a lasting impression on your users.
So, let’s stop dreaming and start building! Contact Zealous today and let’s turn your web app vision into a digital reality.
Conclusion
Navigating the world of web application architecture can be challenging, but understanding the various possibilities allows you to create solid and scalable solutions. We looked at common architectures such as the all-encompassing monolithic, the agile microservices, the event-driven symphony, and the cost-effective serverless solution. Each has unique strengths and disadvantages that adapt to different project requirements and priorities.
Remember, the ideal architecture is a mythical beast with no one-size-fits-all recipe. Choose the technique that best suits your project’s complexity, scalability objectives, and development experience. Accept ongoing learning, experiment with new tools and patterns, and keep current with the changing architectural landscape.
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Umang Baraiya
I am currently working as a business analyst at Zealous System. I am experienced in working with stakeholders and managing project requirements, Documentation of requirements, and planning of product backlog.
Table of Contents
×


Comments