
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
Web Application Development Guide: Strategies for Success

Web application development has grown increasingly in the last few years due to a number of factors. With over 5.9 billion people using the internet globally, contributing to more than 60% of the world’s population, there is a growing need for user-friendly web applications.
This growth has been mainly due to the increasing mobile usage, which has resulted in over 6 billion mobile device users worldwide. This trend of web apps is especially noticeable in the e-commerce industry, which saw significant growth with global sales surpassing $4.2 trillion.
Web applications have become crucial for establishing secure and efficient online transaction platforms. In this guide, we will delve into the details of web application development, discussing the latest trends, technologies, and strategies to develop robust web applications that make them essential, especially for ensuring secure and effective online transactions.
What is a Web Application?
A web application, or web app, is a computer program that runs in a web browser to perform specific tasks. It works on a client-server model, meaning there is a front-end (client-side) that users interact with and a back-end (server-side) where data is stored and processed. Common examples of web apps include shopping carts, content management systems, and online forms.
Both businesses and individuals create web apps for various purposes. These apps combine the personalized experience of native apps with the convenience of accessing them through any web browser on any device. Well-known web apps include LinkedIn, Basecamp, MailChimp, and Facebook, which offer rich, interactive experiences just like native apps directly from the browser.
Because of their versatility and accessibility, web application development is becoming increasingly popular in many industries, including banking, eCommerce, education, healthcare, and more.
What is Web Application Development?
Web application development is the process of creating software that people use through web browsers. These applications run on web servers and are accessed online, providing various functions from simple web pages to complex, interactive platforms.
Key parts of web application development include:
- Client-Side Development: This involves building the part of the web application that users see and interact with, using HTML for content structure, CSS for styling, and JavaScript for interactivity.
- Server-Side Development: This focuses on the back end, which includes the server logic, database management, user authentication, and core functionality. Common programming languages used are Python, Ruby, Java, PHP, and Node.js.
- Database Management: Web applications need databases to store and manage data. Dedicated developers design database structures, create queries to handle data, and ensure the data is secure and accurate.
- Frameworks and Libraries: These tools help developers by providing pre-built components and structures, making development faster and more efficient. They help with tasks like routing, authentication, and data handling.
- Front-End and Back-End Communication: This is about how the visible part of the application (front end) interacts with the server (back end). APIs (Application Programming Interfaces) are used to exchange data and enable interaction between the two.
Examples of web applications include social media sites, online stores, banking systems, content management systems (CMS), and project management tools. Web application development is always changing, keeping up with new technology, user needs, and business goals.
How Does a Web Application Work?
Web applications are used over the internet and don’t need to be downloaded. Instead, you can access them through browsers like Google Chrome, Mozilla Firefox, Opera, or Safari.
A web application consists of three main parts: a Web Server, an Application Server, and a Database. The web server handles requests from users, the application server processes these requests, and the database stores information.
Here’s a simple explanation of how a web application works:
- A user makes a request to the web server through their browser or the app’s interface.
- The web server receives the request.
- The web server tells the application server to handle the request.
- The application server does the requested task and creates a result.
- The web server shows the result on the user’s screen.
Benefits of Web Application Development?
Web application development offers numerous benefits, combining the power of a universally accessible platform with the efficiency of centralized management. Here are the key advantages:
Global Accessibility
Web applications can be accessed worldwide through standard web browsers, eliminating platform restrictions and reaching a diverse audience.
Cost-Effectiveness
They offer lower development and maintenance costs compared to native apps, thanks to a single codebase and centralized updates.
Cross-Platform Compatibility
Web apps provide a consistent user experience across various devices, from desktops to smartphones, ensuring a seamless transition between platforms.
Easy Maintenance and Updates
Centralized updates eliminate the need for manual installations, streamlining maintenance processes and ensuring all users have access to the latest features simultaneously.
Integration Capabilities
Web applications integration with other web services and APIs, fostering connectivity and allowing businesses to enhance functionality through collaboration with third-party platforms.
The Future of Web Application Development
The web development industry is always changing, so it’s crucial to stay updated to avoid falling behind. Web development is shaped by new trends and updates in the digital world. Businesses worldwide are focused on creating impressive websites to boost their online presence, using new frameworks, tools, and advancements. To keep your business ahead, trying innovative things like Augmented Reality (AR) or Artificial Intelligence (AI) is a smart move.
Here’s a quick look at some exciting developments we can expect soon.
1. Smarter Apps with Data Science
Data Science is making web development better. It helps gather important user information using statistics, analytics, AI, and machine learning. This gathered information guides web development to be more effective for businesses. By using data science and machine learning, apps can now personalize content for the right customers at the right time, which can greatly improve business success.
2. Augmented Reality
Product visualization is what many customers want most nowadays. Augmented reality (AR) can revolutionize how we shop. Many online shoppers want shopping websites to use AR to make their experience more personal. AR can engage customers on different platforms and in the digital world. Soon, AR experiences will be common, not just something for a few people.
3. Pageless Websites
A pageless website is a modern idea in web design. Instead of having many separate pages, all the information is on one long page that you scroll through. It’s designed to be easy to use, with elements that adjust to different screen sizes, a clear story to follow, and smooth scrolling. This way, users can browse through everything on the website smoothly and without clicking around to different pages.
4. Metaverse
The Metaverse is like a futuristic internet playground where new technologies like Virtual Reality, Augmented Reality, and Artificial Intelligence come together. Instead of just looking at things on a screen, users can step into this virtual world and interact with content as if they’re really there. It’s the next big evolution of how we experience the internet, moving beyond flat screens to immersive virtual spaces.
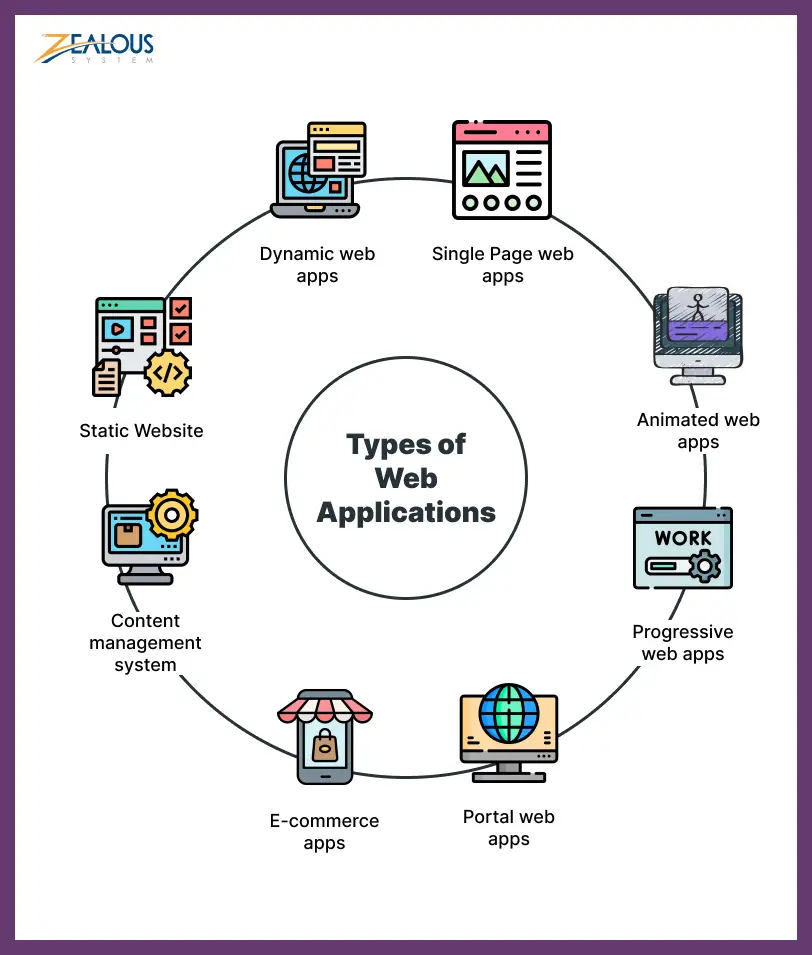
8 Types of Web Applications You Need To Know
Let’s delve into each type of web application to understand their characteristics and purposes.
1. Static Website
Static websites consist of fixed, unchanging content. The HTML, CSS, and JavaScript files are delivered to the user’s browser without any server-side processing.
Use Cases: Ideal for showcasing information that doesn’t require frequent updates, such as personal portfolios or small business websites.
2. Dynamic Web Apps
Dynamic web applications generate content on the server side, providing a more interactive and personalized experience. Server-side scripting languages like PHP, Python, or Ruby are commonly used.
Use Cases: Suitable for websites where content needs to be updated frequently, such as news sites or social media platforms.
3. Single Page Web Apps (SPAs)
SPAs load a single HTML page and dynamically update content as the user interacts with the app, without the need for page reloads. JavaScript frameworks like React, Angular, or Vue are often employed.
Use Cases: Commonly used for interactive and responsive user interfaces, like Gmail or Facebook.
4. Animated Web Apps
Animated web apps incorporate dynamic visual elements and transitions to enhance user engagement. Animation libraries and frameworks like CSS animations or JavaScript libraries (e.g., GreenSock Animation Platform) are utilized.
Use Cases: Well-suited for storytelling websites, portfolios, or applications that aim to provide an immersive user experience.
5. Content Management System (CMS)
CMS allows users to create, manage, and modify digital content on a website without requiring technical expertise. Examples include WordPress, Joomla, Shopify and Drupal.
Use Cases: Ideal for websites with frequent content updates, blogs, and collaborative platforms.
6. eCommerce Apps
eCommerce applications facilitate online buying and selling of goods and services. They include features like product catalogs, shopping carts, and secure payment gateways.
Use Cases: Essential for businesses engaged in online retail, providing a platform for customers to browse and purchase products.
7. Portal Web Apps
Portal web applications serve as a gateway to various resources and services. They often integrate information from different sources into a unified platform.
Use Cases: Useful for intranets, extranets, or corporate portals that aggregate data and tools for employees or specific user groups.
8. Progressive Web Apps (PWAs)
PWAs combine the best features of web and mobile applications, offering a reliable, fast, and engaging experience. They can work offline, utilize push notifications, and provide an app-like experience.
Use Cases: Suitable for applications where a seamless user experience across devices and varying network conditions is crucial, such as news sites or productivity tools.
Tech Stack Required for Web Application Development
The ultimate tech stack for web application development depends on the specific needs of the project. However, some core technologies are essential for building modern web applications.
For front-end development, a robust tech stack includes HTML5, CSS3, and JavaScript, along with frameworks like React, Angular, or Vue.js. Node.js and PHP, Java and ASP.NET are crucial for server-side development. Database choices encompass MongoDB, PostgreSQL, or MySQL.
Streamlined deployment is achieved through cloud hosting providers such as AWS, Azure, or GCP, coupled with containerization technologies like Docker and Kubernetes. The ultimate tech stack varies based on project specifics, but these core technologies collectively form a strong foundation.
Best Practices for Web App Development
Best practices for web development involve following principles and techniques to create efficient, easy-to-maintain, and secure web applications. These practices ensure high-quality code, better collaboration among teams, and an improved user experience. Here are some key best practices:
1. Planning and Requirements:
- Clearly define project goals, scope, and requirements upfront.
- Break down tasks into smaller steps and create a development roadmap.
- Gather feedback from stakeholders throughout the project.
2. Responsive Design:
- Design websites to work well on different devices and screen sizes.
- Ensure a consistent experience for users accessing the site from mobile devices.
3. Performance Optimization:
- Optimize images and minimize HTTP requests to speed up page loading.
- Compress and reduce the size of CSS and JavaScript files.
- Use content delivery networks (CDNs) to distribute website resources globally.
4. Scalability:
- Design the architecture to handle increased traffic and growth.
- Implement load balancing and caching techniques to improve performance.
5. Modular and Maintainable Code:
- Use modular design to create reusable code components.
- Maintain a clear folder structure and consistent naming conventions.
- Document code and APIs to facilitate collaboration and future updates.
6. Version Control:
- Utilize version control systems like Git to manage code changes and collaborate effectively.
- Use branching strategies to manage feature development and bug fixes.
7. Security:
- Implement strong authentication and authorization mechanisms.
- Validate and sanitize user inputs to prevent security vulnerabilities.
- Keep software and libraries updated with security patches.
8. Testing:
- Write automated tests (unit, integration, and end-to-end) to ensure code reliability.
- Implement continuous integration and deployment (CI/CD) pipelines for automated testing and deployment.
9. Accessibility:
- Design websites following accessibility guidelines (WCAG) to ensure usability for people with disabilities.
10. Code Reviews:
- Conduct regular code reviews to maintain code quality and catch errors early.
- Share knowledge and best practices among team members through reviews.
11. Documentation:
- Maintain comprehensive documentation for code, APIs, and system architecture.
- Provide user guides and documentation to help users navigate and use the application effectively.
12. User-Centered Design:
- Prioritize user experience (UX) by conducting usability testing and incorporating user feedback into design decisions.
13. Continuous Learning:
- Stay updated with the latest web development trends and technologies through learning resources and communities.
What Is the Cost of Web App Development?
The cost of building a web application can range from a few thousand dollars to hundreds of thousands of dollars, depending on how complex the app is and how many features it has. A small app with basic features might cost around $4,000 to $10,000, while a larger app with more complex features could cost upwards of $150,000.
In Conclusion
Web application development, though complex, can be demystified through a strategic approach. By understanding the fundamentals, embracing agile methodologies, prioritizing user experience, and implementing robust security measures, you pave the way for a successful web application.
As you navigate the intricacies of the process, partnering with a reputable web application development company can further enhance your project’s success. Stay agile, stay user-focused, and let these strategies, along with the expertise of a dedicated development team, guide you on the path to web application development success.
Ready for Digital Transformation? Consult with Our Experts for Web App Development.
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×



Comments