
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
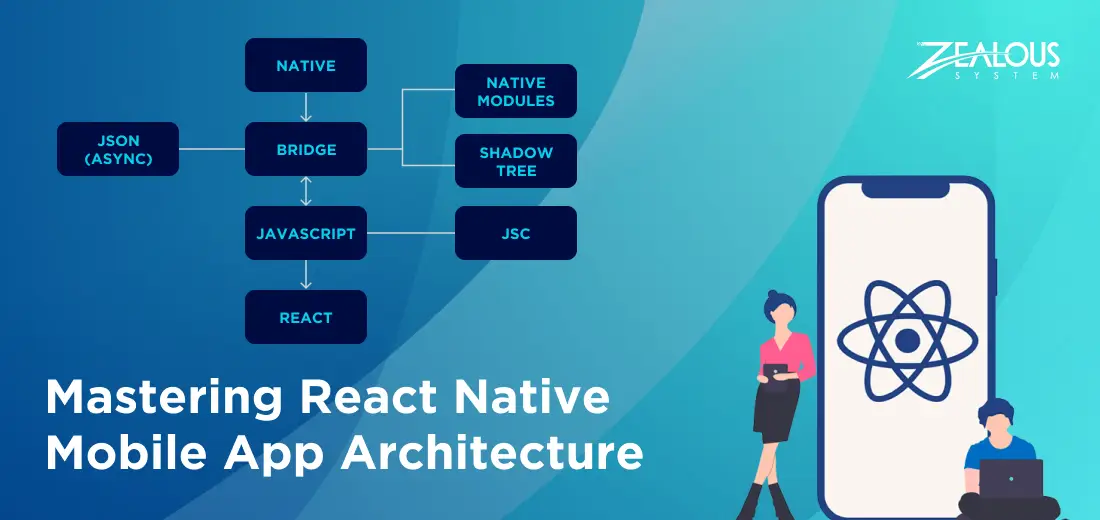
React Native Mobile App Architecture Guide: Layers, Patterns, Principles

React Native stands out as a powerful framework for building cross-platform applications. However, the key to unleashing its full potential lies in understanding and implementing a well-structured mobile app architecture.
Building a successful React Native mobile app requires much more than just JavaScript code. A well-defined architecture serves as the backbone, ensuring flexibility, maintainability, and scalability. This guide delves into the world of React Native app architecture, discussing key concepts, popular patterns, and tools to help you craft a robust and sustainable application.
What is React Native Mobile App Architecture?
React Native mobile app architecture refers to the underlying structure and organization of your React Native app. It’s like the blueprint for your house, defining how different parts of the app interact and work together to create a smooth user experience.
Why is React Native Mobile App Architecture important?
A well-defined architecture provides several benefits:
- Maintainability: Makes it easier to understand, modify, and extend your app in the future.
- Scalability: Allows your app to grow and adapt to new features and functionalities without breaking existing code.
- Performance: Optimizes the app’s performance by efficiently managing resources and data flow.
- Team collaboration: Creates a shared understanding of the app’s structure, making it easier for developers to work together effectively.
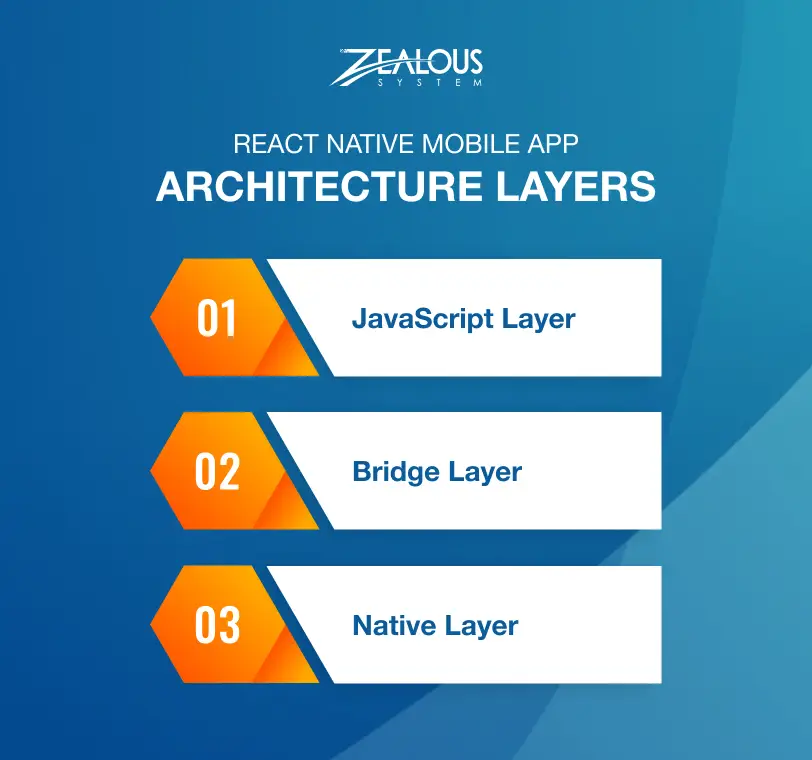
Understanding React Native Mobile App Architecture Layers:
React Native app architecture has only three distinct layers, there are its JavaScript layer, the Bridge layer, and the Native layer.
1. JavaScript Layer:
At the core of React Native lies the JavaScript layer. This is where developers write the majority of their code, leveraging the power of React to create a declarative and component-based UI. React Native uses a virtual DOM to efficiently update the UI, just like in React for the web. This layer also manages the app’s logic, state, and interactions, offering a familiar environment for front-end developers transitioning to mobile.
2. Bridge Layer:
The Bridge layer acts as the communication hub between the JavaScript layer and the Native layer. It enables the seamless interaction of JavaScript code with native modules, allowing developers to leverage the capabilities of the underlying platform. This layer is crucial for achieving performance and accessing device-specific functionalities while maintaining the flexibility and ease of JavaScript development.
3. Native Layer:
The Native layer is where the platform-specific code resides. For iOS, it’s written in Swift or Objective-C, while for Android, it’s in Java or Kotlin. React Native doesn’t abstract away the native code; instead, it embraces it.
This layer ensures that the app looks and feels native by utilizing platform-specific UI components and behaviors. Developers can seamlessly integrate native modules into their React Native app, providing a bridge to device-specific functionality.
React Native Mobile App Architectural Patterns:
Now, let’s explore some popular React Native architecture patterns that embody these principles:
1. MVC (Model-View-Controller):
A classic web development pattern, MVC separates UI (View), data (Model), and logic (Controller) for clarity and organization. While suitable for small to medium apps, it can become complex for larger projects.
2. MVVM (Model-View-ViewModel):
Building upon MVC, MVVM introduces a ViewModel that acts as a middleman between the View and Model. This enhances testability and simplifies data binding. Popular libraries like React Native Paper utilize MVVM principles.
3. Flux and Redux:
These patterns promote unidirectional data flow, where actions trigger state changes in a central store, and the UI reacts accordingly. This ensures predictable behavior and simplifies debugging. Redux, a popular implementation, offers excellent developer tools and community support.
4. MobX:
This state management library introduces observable state, where changes automatically propagate to connected components. Its simple API and intuitive approach make it appealing for smaller to medium-sized apps.
5. The New Architecture:
Introduced by React Native itself, the new architecture offers significant performance improvements with Fabric Native Components and Turbo Modules. While still in its early stages, it holds promise for the future of React Native development.
Key Principles of React Native App Architecture:
Explore the importance of a component-based approach, the Single Responsibility Principle (SRP), the significance of separation of concerns, and effective data flow and state management. These principles lay the groundwork for building robust and scalable applications.
Building a Scalable Project Structure:
The structure of your project plays a crucial role in its scalability and maintainability. We’ll discuss folder structure best practices, how to organize modules and components, and strategies for version control. A well-organized project structure fosters collaboration and eases the onboarding process for new developers.
State Management in React Native:
Effective state management is a cornerstone of a successful React Native application. Compare and contrast local state, Redux, and the Context API. Learn the pros and cons of each and discover which solution aligns best with your project’s requirements.
Navigation in React Native:
Navigation is a critical aspect of mobile app development. Explore React Navigation, the library widely used for navigation in React Native. Learn about stack, tab, and drawer navigation, as well as deep linking and navigation best practices.
Testing and Debugging:
We’ll delve into the world of testing with Jest, debugging tools for React Native, and performance optimization techniques. Ensuring the reliability and performance of your application is a key aspect of the development process.
Integrating APIs and Backend:
Discover the intricacies of integrating APIs and backend services into your React Native application. From fetching data to handling asynchronous operations and implementing CRUD operations, we’ll cover the essential steps to create a seamless connection between your app and the server.
Security Best Practices:
Security is non-negotiable. Learn how to secure API calls, implement encryption, and ensure secure storage. We’ll also discuss code obfuscation and strategies to minimize vulnerabilities in your React Native application.
Continuous Integration and Deployment:
A robust CI/CD pipeline is essential for maintaining a smooth development and deployment process. Explore the steps to set up CI/CD pipelines, incorporate automated testing, and manage versioning and releases effectively.
Conclusion
In conclusion, mastering React Native app architecture is a journey that pays off in the form of scalable, maintainable, and robust applications. By implementing the principles and practices discussed in this guide, you’ll be well-equipped to navigate the complexities of React Native development successfully.
If you’re looking to expedite your project or lack the in-house expertise, consider of to hire React Native app developer or partnering with a reputable React Native app development company. Encourage a modular and scalable mindset, and leverage the resources provided for continuous learning and exploration. Happy coding!
Read Also:
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Pranjal Mehta
Pranjal Mehta is the Managing Director of Zealous System, a leading software solutions provider. Having 10+ years of experience and clientele across the globe, he is always curious to stay ahead in the market by inculcating latest technologies and trends in Zealous.
Table of Contents
×


Comments