
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
- Company
- Services
- UI/UX Design Services
- Microsoft Dynamics 365
- Mobile App Development
- AI Software Development
- Web App Development
- Generative AI Development
- Digital Product Development
- Enterprise Mobility
- SaaS Application Development
- Application Integration
- White-label WP Maintenance
- ERP Software Solutions
- Software Testing
- Offshore Development Center
- Let’s Connect
- Trending
- Technology
- Industry
- Build Your Team
- Our Work
We use cookies and similar technologies that are necessary to operate the website. Additional cookies are used to perform analysis of website usage. please read our Privacy Policy
What is Strapi? Why Should You Use It?

In the web development community, Strapi, an open-source headless CMS for Node.js, is becoming increasingly popular. Because of its adaptability, simplicity of use, and robust capabilities, it is a well-liked option for creating cutting-edge, dynamic web applications among developers and enterprises. At its core, Strapi is an open-source headless CMS written in JavaScript. But what does that mean? Let’s break it down.
What is Strapi?
Strapi is essentially a front-end-only content management system (CMS) platform. As a result, it only concentrates on the back end and offers developers a strong API for managing, producing, and distributing content. More flexibility and customization are made possible since developers can create personalized front-end experiences that are suited to their particular requirements.
Strapi shines in projects requiring:
- Flexibility and Customization: Build unique and personalized web experiences without being constrained by a predefined front-end.
- Headless Architecture: Separate content management from the front-end, allowing for greater scalability and agility.
- API-first Development: Leverage the power of APIs for efficient data integration and interaction with various platforms.
- Easy Content Management: Manage content without technical expertise, making it a good choice for content creators and non-technical users.
What is Strapi Used For?
Strapi’s capabilities extend far beyond basic content management. Here’s a glimpse of what it offers:
- Content Creation and Management: Easily create and manage different content types, including blog posts, products, users, and more.
- API-driven Development: Access and modify content through a robust API, enabling seamless integration with various front-end frameworks like React, Vue.js, Next.js and many more.
- Customizable Data Models: Define your data structures with custom fields, relationships, and permissions. This gives you limitless customization for the product/webpage
- Plugins and Extensions: Enhance functionality with a vast ecosystem of plugins for features like authentication, search, and media management.
- Global Community and Resources: Benefit from a vibrant community and extensive documentation for troubleshooting and best practices.
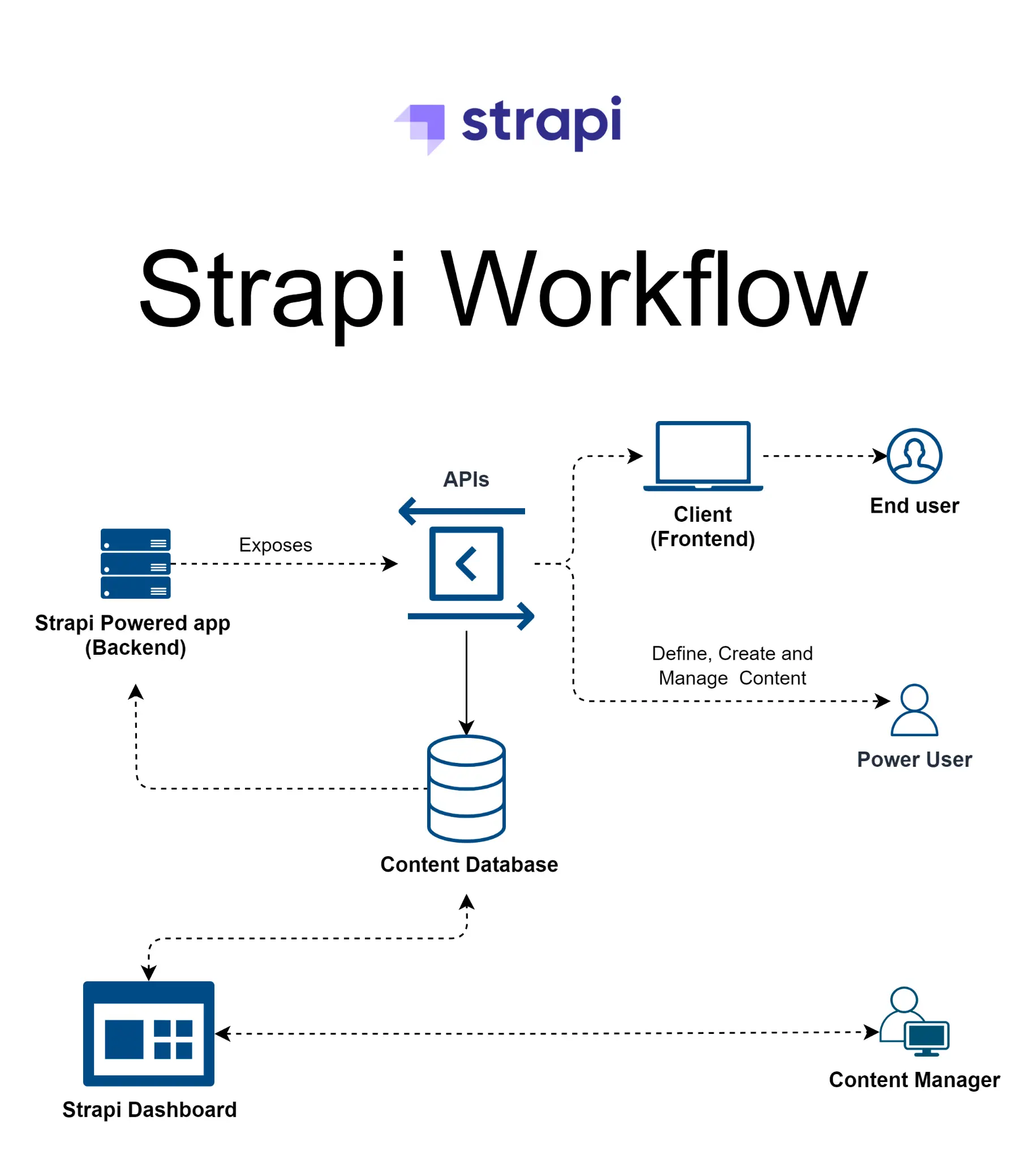
How Does Strapi Work? Unveiling the Mechanics
Understanding the inner workings of Strapi is crucial for developers looking to harness its full potential. At its core, Strapi revolves around the concept of components, APIs, and plugins.
What is Strapi API?
Strapi allows developers to define and manage APIs effortlessly. With a well-documented API, developers can seamlessly integrate and consume data in their applications. The API-first approach of Strapi emphasizes flexibility and scalability.
What is the Strapi Component?
Components in Strapi are reusable building blocks that simplify the development process. Whether it’s handling authentication, managing media, or creating custom fields, components enhance the modularity of your Strapi project.
Strapi Plugins: Extending Functionality
Strapi’s plugin system allows developers to extend the platform’s functionality. Whether you need to integrate third-party services or add custom features, plugins provide a convenient way to enhance your Strapi project.
Advantages of Strapi
Strapi is an open-source headless CMS that has gained immense popularity in recent years. It offers a wide range of advantages for front-end developers and content creators alike, making it a versatile and powerful tool for building modern web applications. Here are some of the key benefits of using Strapi:
Ease of use:
Strapi has a user-friendly interface that makes it easy for both technical and non-technical users to create and manage content. The visual editor and drag-and-drop functionality make it simple to add and edit content, even for those with no coding experience.
Flexibility:
Strapi is a headless CMS, which means that the front-end and back-end are decoupled. This gives you a lot of flexibility in how you build your website or application. You can use any front-end technology you want, and you’re not limited to the templates that come with Strapi.
Scalability:
Strapi is built on a modular architecture, which makes it easy to scale to meet your needs. You can add new features and functionality as your project grows, without having to worry about outgrowing your CMS.
Customizability:
Strapi is highly customizable. You can create custom content types, fields, and relationships to fit the specific needs of your project. You can also extend Strapi’s functionality with plugins, which are available for a variety of purposes.
Open source:
Strapi is an open-source CMS, which means that it is free to use and modify. This makes it a great option for small businesses and startups that don’t have a lot of budget for a CMS.
Powerful features:
Strapi comes with a number of powerful features out of the box, such as built-in authentication, role-based access control, and API documentation. These features can help you save time and money by eliminating the need for third-party plugins or custom development.
Community:
Strapi has a large and active community of developers and users. This means that you can easily find help and support if you need it.
Negative aspects of Strapi
- Although Strapi offers versatility, it necessitates a distinct front end and may require additional coding for theming and design.
- The Strapi plugin ecosystem is still in its infancy and is expanding in comparison to WordPress. This implies that not all features or functionalities you require may have plugins available.
- Although Strapi’s community is expanding, it may not be as large as WordPress‘s.
Getting Started with Strapi
Strapi Installation
If you’re eager to get your hands on Strapi, the installation process is straightforward. Simply head over to the Strapi GitHub repository and follow the installation instructions provided in the Strapi docs. The installation process is well-documented, ensuring a smooth onboarding experience.
Exploring Strapi Plugins
One of the standout features of Strapi is its extensibility through Strapi plugins. These plugins add additional functionality to your Strapi project, allowing you to tailor the CMS to your specific needs. From authentication plugins to image optimization tools, the Strapi plugin ecosystem is rich and constantly growing.
Strapi and Next.js Integration
For those working with React and Next.js, integrating Strapi is a seamless experience. Strapi’s API can be easily consumed by a Next.js frontend, creating a powerful synergy between the two technologies. The flexibility to use any frontend technology with Strapi makes it an attractive choice for developers who prefer working with specific frameworks like Next.js.
Strapi Deployment with Docker
As the demand for containerized applications rises, Strapi Docker deployment becomes an attractive option. Docker simplifies the deployment process by packaging applications and their dependencies into containers, ensuring consistency across various environments. Strapi’s compatibility with Docker facilitates easy deployment, making it a popular choice among developers.
Getting Started with Strapi: Installation and Initial Setup
If you’re eager to dive into the world of Strapi and embark on your first project, the installation process is your first step. Strapi provides a straightforward and well-documented setup that ensures you’re up and running in no time.
Prerequisites
Before installing Strapi, ensure that you have the following prerequisites installed on your machine:
- Node.js and npm: Strapi is built on Node.js, so you’ll need to have Node.js and npm (Node Package Manager) installed. You can download them from nodejs.org.
- Database: Strapi supports various databases, including SQLite, MongoDB, and PostgreSQL. Choose the one that suits your project requirements and have it installed and running.
Installing Strapi
To install Strapi, open your terminal and run the following command:
npx create-strapi-app my-project
Replace my-project with the desired name for your project. This command will prompt you to choose your preferred database and configure your project.
Configuring Your Project
Once the installation is complete, navigate to your project folder:
cd my-project
Next, start Strapi with the following command:
npm run develop
This command initiates the development server and sets up your Strapi project. After a short wait, you can access the Strapi admin panel by navigating to http://localhost:1337/admin in your web browser.
Setting Up Your First Content Type
Strapi revolves around content types, defining the structure of your data. To create your first content type, follow these steps:
Access the Admin Panel: Open your browser and go to http://localhost:1337/admin. Log in with the credentials you provided during the setup.
Create a Content-Type:
- Click on the “Content-Types Builder” on the left sidebar.
- Click “Create a Content Type” and give it a name, like “Article.”
- Define the fields for your content type, such as title, content, and image.
Populate Your Content:
- Navigate to “Collection Types” in the sidebar.
- Click on your newly created content type (e.g., “Article”).
- Add and manage your content directly through the user-friendly interface.
API Endpoints
As you define content types, Strapi automatically generates RESTful API endpoints and GraphQL queries. These endpoints allow you to fetch and manipulate your data programmatically, providing flexibility for frontend development.
How Zealous can help you fulfil your Strapi needs:
Zealous offers comprehensive Strapi development services, catering to your specific needs. We provide:
- Strapi Project Consultation: Assist you in planning, designing, and implementing your Strapi project.
- Custom Strapi Development: Build bespoke solutions tailored to your unique requirements.
- Strapi Plugin Development: Develop custom plugins to extend Strapi’s functionality further.
- Strapi Integration Services: Integrate Strapi with your existing systems and tools seamlessly.
- Strapi Maintenance and Support: Ensure your Strapi project remains secure, stable, and up-to-date.
With your back-end powerful CMS zealous system also offer consultation and services for the front-end development with modern and robust framework like React, Vue.js, and Next.js.
Conclusion:
Strapi is a CMS platform designed for front-end-only content management, focusing on the back end. It offers developers a robust API for organizing, creating, and sharing content. Strapi allows developers to design customized front-end experiences, providing flexibility and customization. With its headless architecture, API-driven methodology, and broad features, Strapi is a powerful tool for creating dynamic web applications. Its adaptability and adjustable nature make it a recommended choice for developers in the web development environment.
We are here
Our team is always eager to know what you are looking for. Drop them a Hi!
Umang Baraiya
I am currently working as a business analyst at Zealous System. I am experienced in working with stakeholders and managing project requirements, Documentation of requirements, and planning of product backlog.
Table of Contents
×


Comments